
5 App Monetization Trends To Watch In 2018
Which
trends will shape app monetization in 2018? As the world becomes better
adapted for mobile, developers will benefit from greater revenue than
ever before. However to do this they must balance the needs of the user
with app monetization practices.
We’ll look at five trends that will influence the way that app monetization will work in 2018.
App experience will become more important for developers relying on ads to generate revenue.

In-app ads remain a popular method of app monetization for developers. Despite them having obvious drawbacks when applied poorly.
In
2018 app advertising will be all about the user experience. developers
must strike a balance between the number of ads, where they appear and
how the user interacts with them. This will be pivotal to app
monetization success. App owners will also have to consider how these
changes will affect their users in 2018. Too many ads will negatively
affect the user experience. But that doesn’t mean that it’s impossible
to provide value whilst delivering in-app ads.
Mobile
app advertising is maturing quickly. Make sure you look for a network
that uses safe brands, smart ad targeting, and provides support for
interactive ads.
When
integrating an app advertising strategy you may find a trade-off
between ease of integration and spamminess of ads. In 2018 it might be
worth taking the time to focus on putting user experience first.
Don’t
expect revenue from app ads to jump to new heights anytime soon. If
anything expect app ad revenue to decrease as more apps adopt in-app
advertising. Perhaps 2018 could be the year to supplement your app
revenue with another method.
More apps will adopt a freemium model as more users are becoming used to an app being free at the point of use.

Freemium
is allowing app owners to increase session length and generate engaged
users. This is a great place from which to convert users into healthy
revenue. After a positive app experience app users are more likely to
opt-in for premium features. Having the chance to nurture and educate
your users before this has a positive effect on your app monetization
strategy.
Try
not to appear like you are cheating your users. Make it clear that your
app is a freemium app from the very beginning. They won’t want to
invest a lot of time in a game or app to realise that they have to pay
to use some features.
It
seems that freemium is here to stay. With users finding it standard
practice to not pay for an app at the point of purchase. Because of
this, developers are finding it harder to justify an upfront fee. The
freemium app monetization model is a great opportunity to engage and
nurture audiences for app monetization.
Users will become dissatisfied if they have to commit huge amounts of time or money to unlock all app features.

In-app
purchases as a method of app monetization is still experiencing healthy
growth. This may be slightly overstated due to the inclusion of
‘services’ as purchases (think Uber etc).
One of the main trends well see in 2018 is that app developers will need to focus more on engagement rather than only increasing app monetization.
Once
a user has purchased in-app content then they are more likely come back
and spend more time in the app. This translates to better engagement
and retention and in turn better monetization.
No
category has benefited from in-app purchases more than the gaming
category. Here, developers are benefiting by placing engagement first.
The user now has the option to pay to advance through the game quicker
or access powerups and features.
Developers
need to make sure they are getting this balance right. In-app purchases
are effective because a few users spend a lot. There will always be
users who only want to play your game for free. True these users don’t
generate revenue, but they are still important for your app to exist.
Whilst
not being a mobile app, developers can still learn a lot from the EA
debacle in the new Battlefront game. Users quickly noticed that to
unlock some of the features they would have to play the game for 1000
hours. Alternatively, they could pay to unlock them. This seemed rather
unfair, especially when they had purchased the game upfront.
To keep users happy, developers will need to strike the right balance between monetization and experience.
In
2018 more and more users will become aware of how apps monetize their
users. That’s why app monetization methods must be clear and fair, in
the long term it will benefit you.
A conversation will need to be had with users about monetization of data and opt-out methods.

Users
are more aware than ever of the need for developers to monetize their
app audience. The conversation around app monetization is shifting to
help users understand why apps are free.
In
2018 consumer personalization will be a high priority for brands. They
will achieve this by using consumer data to help provide an improved
user experience.
Mobile app owners are sitting on a lot of behavioural data around their users. This is of value to those who wish to improve personlization for their users.
Data monetization
is secure, private and becoming more popular amongst developers. Users
are more likely to understand that this data will help to generate
improved personlization. By communicating the benefits and education
users about opt-in developers can monetize their app in this way.
A
benefit of app data monetization is that the user experience remains
intact. There are no intrusive adverts or the need for the user to pay
anything upfront. This means that the user will spend more time in the
app and engage with the app’s features. The app monetization strategy
can be adopted alongside other methods of monetization.
Data
monetization allows developers to monetize a much higher percentage of
users. The users don’t need to be engaged for it to work. The revenue
that you generate from each user will also be higher. This means you
don’t have to worry about monetization in relation to platform. It’s the
same regardless of the device.
Expect
revenue from data monetization to increase from a high starting point
with better technology. 2018 will see the consumer become more aware of
the power of big data and better educated on how it affects them.
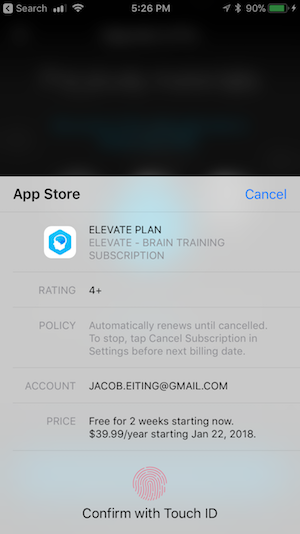
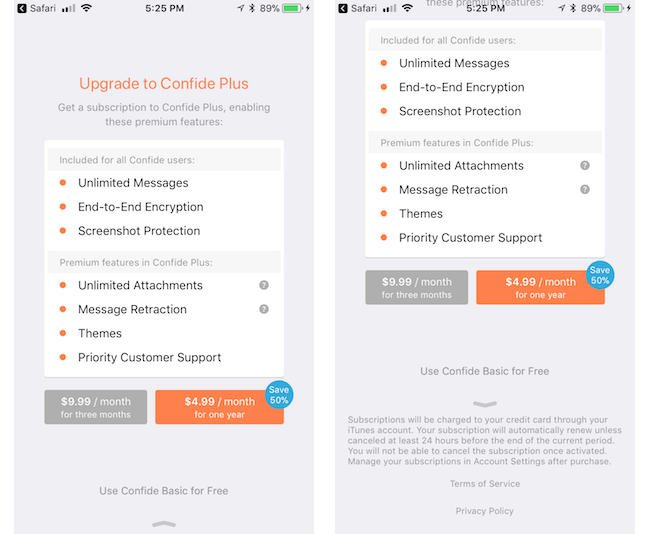
App subscription models will more closely resemble SAAS subscriptions.

The
subscription model is one that looks to remain popular in 2018. Again,
users are used to trialling an app and its features before parting with
any cash
Subscription
models are becoming more complex than a simple buy or don’t buy. In
fact, many pricing structures now more closely resemble a SAAS model.
It’s common to see several pricing tiers with many different features.
This
allows app developers to persuade users who would previously not part
with any cash to subscribe to a lower tier of membership. This method of
app monetization is still the best fit for service apps.
A
side effect of this is that developers will need to clearly help users
understand the benefits of upgrading. More tiers and features mean a
better explanation is needed.
Closing thoughts for 2018
Developers
will continue to benefit from the app economy with revenue from app
monetization set to grow throughout 2018. Free apps will become the new
normal, compared to previously where single pay purchases were the most
popular. This will allow developers to generate more revenue over a
longer period of time.
Developers
will need to place more emphasis on the monetization experience. This
means that the developers are more likely to miss out on revenue from
app monetization if the app experience is not up to scratch. Due to the
free to download culture, more emphasis on experience and education is
needed. This will help to persuade users to enter into premium models
and subscriptions or to engage with in-app purchases.
More and more developers will need to adopt hybrid monetization strategies. Developers should
not
rely on a single method of app monetization. Instead, spreading
monetization across multiple strategies will provide stability.
Especially in a market that can change quickly. The preference of app
users is volatile. The changing platform rules around app monetization
may also affect developers in 2018. It’s important to stay one step
ahead!