
MVP
is a great way for your app to find its early adopters, investors and
even customers. But, experience has shown that raw MVP without, at
least, tolerable UI and UX fails miserably. OK, but how much will MVP
app design cost me? Spoiler: not much. And you will be surprised with the result.
What
is the point of an MVP? To show off the core features of your app to a
target audience and investors before even starting the development. In
other words, to test the waters.
However, it doesn’t mean at all that you have to produce an ugly monster with absent UI. As one more crucial goal of MVP is to find your customers. Great UI in pair with convenient UX is your key to success.
But what is the cost of MVP app design? How much resources you have to spare on design purposes? Let’s find it out.

Preparations
To
get more or less decent design of your MVP you can’t just draw some
lines and boxes on a napkin and give it to a design company or
freelancers. Actually, you can do that, but it will cost you, and a lot.
We’ll talk about that further on. Now let’s get back to the point.
If you want to save time and, consequently, money it is a good idea to get prepared, prior meeting with a design agency. Wireframe and some mockups are pretty much everything you might need.
Moreover,
by presenting comprehensive app wireframe and mockups, you can be sure
that there won’t be any unpleasant surprises. As a hired freelancers or
guys from a contracted agency will know for sure what end-result they
are ought to provide.
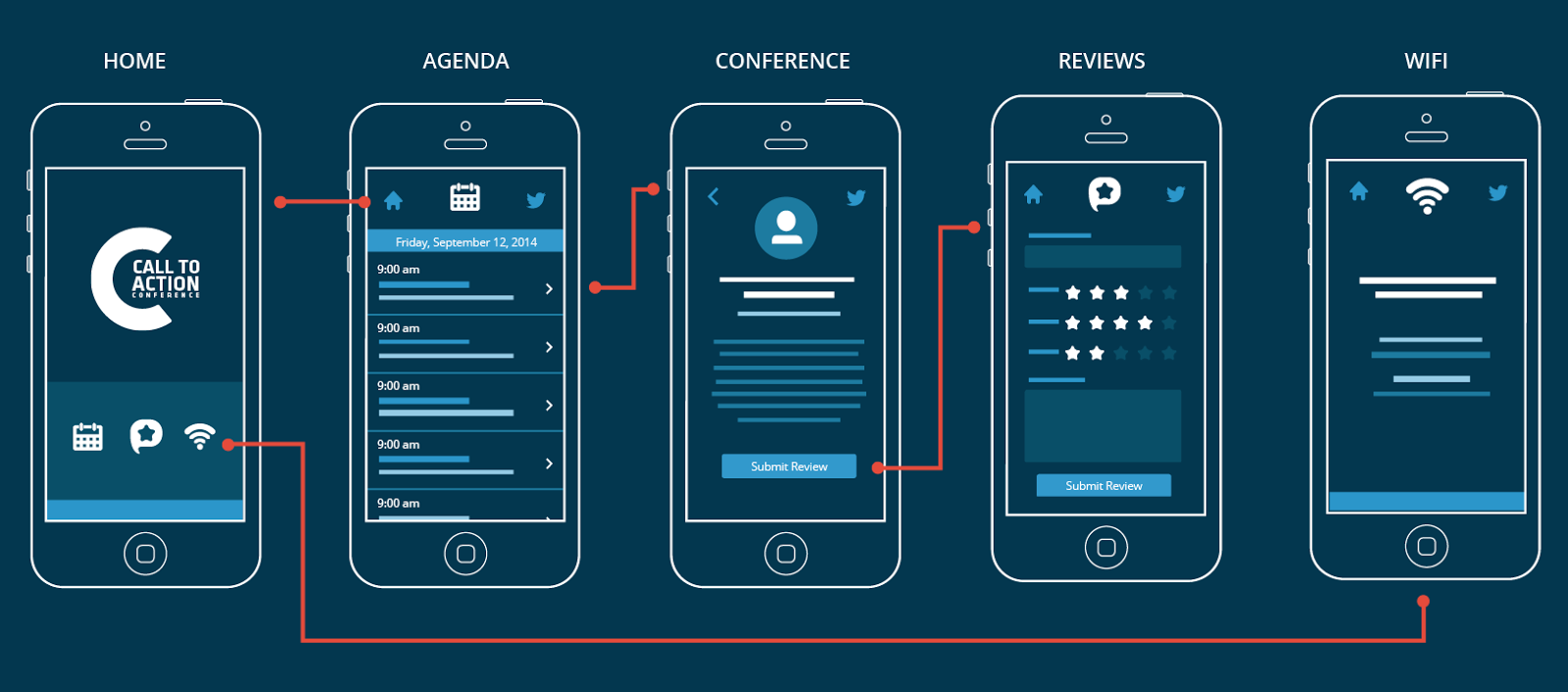
Wireframe of the app

A
skeleton of your app. That is a rough, or even drawn on a napkin
(yes-yes), layout of the navigation, screens and elements in your app.
It also outlines the core features of it. And the best thing is that you
finally have a, more or less, complete idea of your app.
Sure thing, making a wireframe is more than DIY-appropriate. Tools like Bootstrap may come in handy here. The coolest part is, that almost none programming skills are required. Only basic knowledge of HTML and CSS. And, probably, some video guides. :)
With
available templates, you’ll be capable of building a rough layout
within hours. Plus it is completely free. Unless you’ll require some
advanced templates. But you can always look out for those on the other
platforms.
Needless
to say, it will help a lot for the initial pitching session. Even if
you decide to entrust all this job to an agency — some minimum wireframe
would be very helpful prior approaching them.
On the average, wireframe might take 10–30 hours in development. It might cost you nothing if you’ll do it by yourself. But if you’re going to ask an agency — $500 — $3.000 would be a fair price, depending on the complexity of the app.
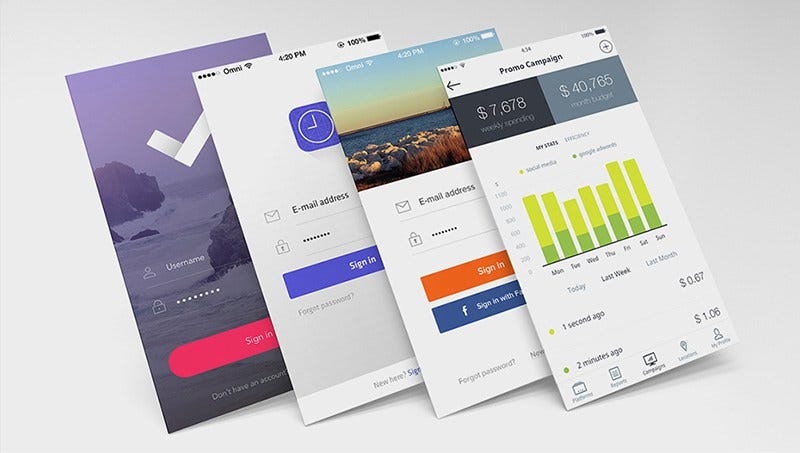
Mockup of the app
Mockup
is what your customers and investors will see. It can make them fall in
love with your app or drive them away. In a nutshell, that is an
approximate final look of your app.

There is a good rule for mockup estimation. Landing page will cost you around $500. And every additional screen will, usually, cost about $50–70.
Count the number of screens you are going to have. Simply add
everything to get the total price. That is the most common practice how
companies and freelancers usually charge for their services.
But what about DIY? Of course, if you are familiar with such great tools like Adobe Photoshop and Adobe Experience Design it
won’t be a problem for you to make a simple (or brilliant, depending on
your skills) mockup. Those are the most common and handy tools. And
while Photoshop will cost you $10-$20 (depending on the plan), Experience Design is completely free.
Interactive mockup
Speaking of simple mockups, there is a great way to improve those — interactivity.
Interactive mockup
— is a good chance for you to improve client engagement. Customers or
investors would better prefer interactive solution over a static image.
One more big plus — those are easy to spread over various devices.
Tools like Framer and inVision
are your best helpers here. They work pretty much like usual app
building platforms. Take your mockups, drag-and-drop different elements,
adjust navigation and features, et voila! Now you have it.
Interactive mockups cost just a slightly more than the usual
ones. You’ll just need your usual mockups and subscription for one of
those tools. Or you can give this job to the designers you’ve hired.
Anyway, additional expenses won’t exceed $100-$500. But potential profit may be a lot bigger.
Total price
Those blessed ones, who chose DIY way, might pay from complete nothing to a few hundred bucks (subscriptions, paid content, etc.).
And those who decide to hire somebody, might receive a bill on $1000-$10.000. Price varies drastically because of:
- complexity of your app
- desired features
- region where you hire
One more good advice. Design agencies, usually, take fixed (and pretty high) price. Freelancers or outsource companies, on the other hand, often, charge on per hour basis.
So hiring few freelancers in India for $10/hour might be a good idea
for your wallet. But is it so when it comes to the quality?


No comments:
Write comments