The Things Junior UX Designers Should Do More Of (Not Just Design)

As
a designer starting out in the beginning of your career, you may not
know what to expect during your first job. You could be given lots of
work and because you are the new designer on team, you do things without
question. You might think you are expected to know everything because
nobody said you should seek out the things you need to help you.
Having
worked in the design industry almost every summer in college, I’ve
learned a thing or two about how a new designer, such as myself, can
navigate through challenges and learn in environments based on implied
messages of what we should or shouldn’t do. Knowing the basic tools and
techniques of good design is essential, but it’s the small details
surrounding how we work which can help us progress and open doors. Here
are a few tips that growing designers should take into consideration
during their first year on the job to accelerate career growth.
Asking for Help Doesn't Make You Stupid

It’s
okay to ask for help, but the issue that some designers may allude to
when they say asking for help is a big no-no is the phrasing. Instead of
directly asking for help, ask for feedback and advice.
If you need help with doing research, join a research session. If you
need help with moving forward in a project, ask designers to join you in
prioritizing ideas. This will provide you with direction. Instead of
receiving a hard-cut answer, you receive validation and perspective,
things that will help you develop your own point of view. Designers don’t receive answers, they problem solve to get there.
Saying “No” is better than saying “Yes” all the time*

Note
the asterisk. You are in control of what you want to do. You can decide
when you reply to that e-mail or if you want to go that meeting. We are
often given so many things to do that we can’t do all of them, yet we
think we have to. Many designers, especially in the beginning of their
career, do everything they are told to do, and this distracts them from
the work they need to do the most. Decide on what is most important to
help get your work done and prioritize.
Don’t say yes for the things that get in the way of producing quality work.
Delegating
tasks and prioritizing is hard, but if you can do that, you will get so
much done (and more). It’s okay to say no for valid reasons because it
tells people that you know what’s important.
Speak up

During
a critique, we are excepted to provide feedback for our peers, but not
everyone does it because they might be self concious of their thoughts,
or they don’t make the effort to help. Don’t be selfish with ideas.
Ideas are meant to be expressed and help our fellow designers design for
the people. Feedback is a gift. Feedback is what results in more iterations and better experiences.
Take Breaks

I
used to work hard constantly, whether it was at home, with friends and
family…You name it. But then I realized, without fault, I will be
working for the rest of my life and work isn’t ever really “done”. I was
taking the time to work on something fleeting, when I could have been
spending time with the people I loved and the things I loved to do
outside of work. Also, too much work can increase stress which can
increase burnout. It makes sense to do as much work as you can to get to
a certain job or rank, but that takes time. Just do what you can and
relax when you feel overworked or exausted. In the end, health is more important than work because without health, we can’t work.
Be Present

As
tempting as it is to work from home, especially for people who have the
privilege of doing so all the time, it is crucial to be present. Even
if the quality of work has not been affected, as designers,
collaboration is such an important aspect of the way we do things. Being
present in the office can make all the difference, especially when
working with the people on your team. It’s not a team if everyone isn’t present.
If you have any questions about design, message me on LinkedIn and I’ll write about it!
Links to some other cool reads:
- I interviewed at Facebook as a new grad. Here is what I learned about design
- Standing Up as a Design Leader
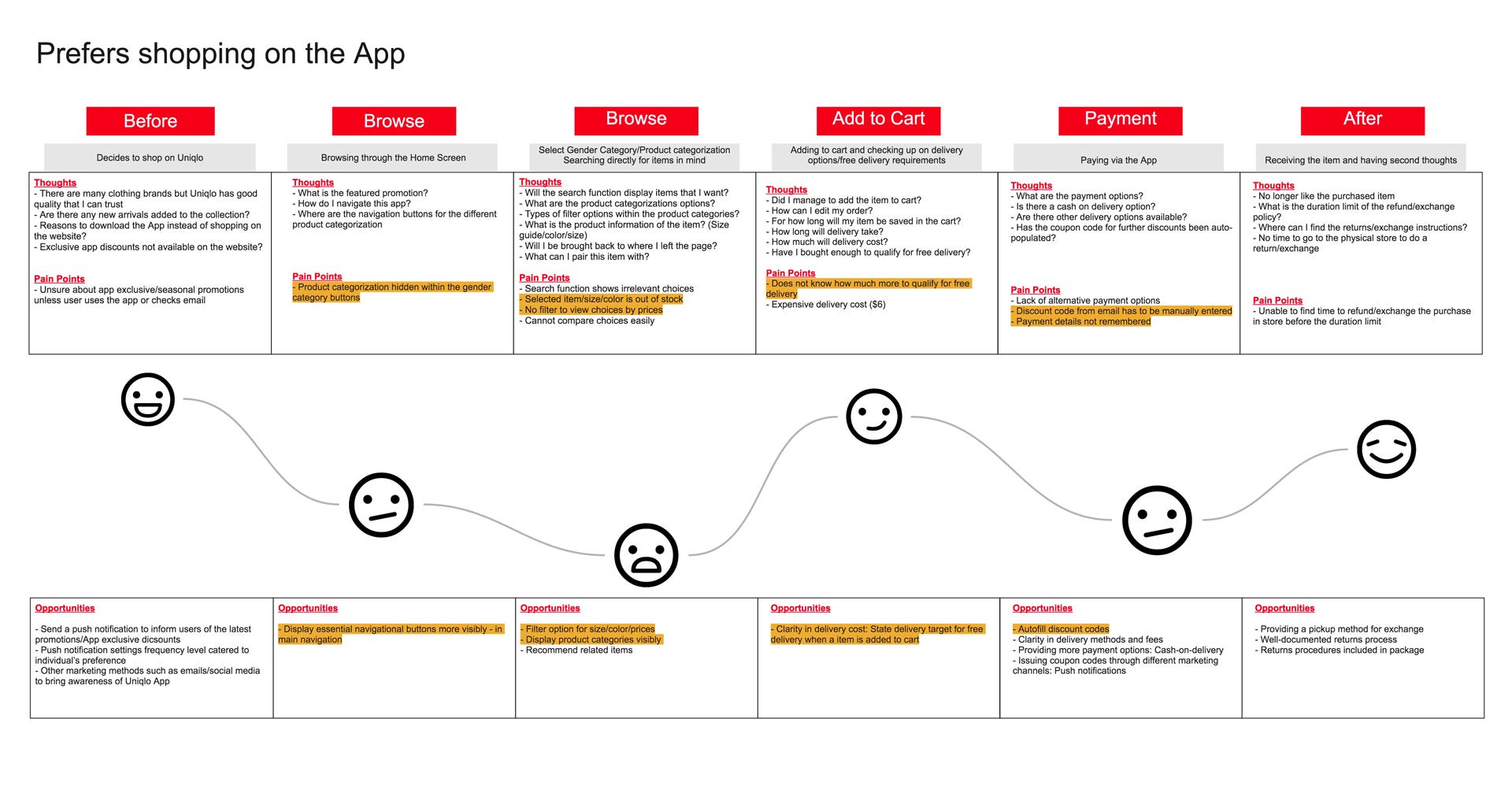
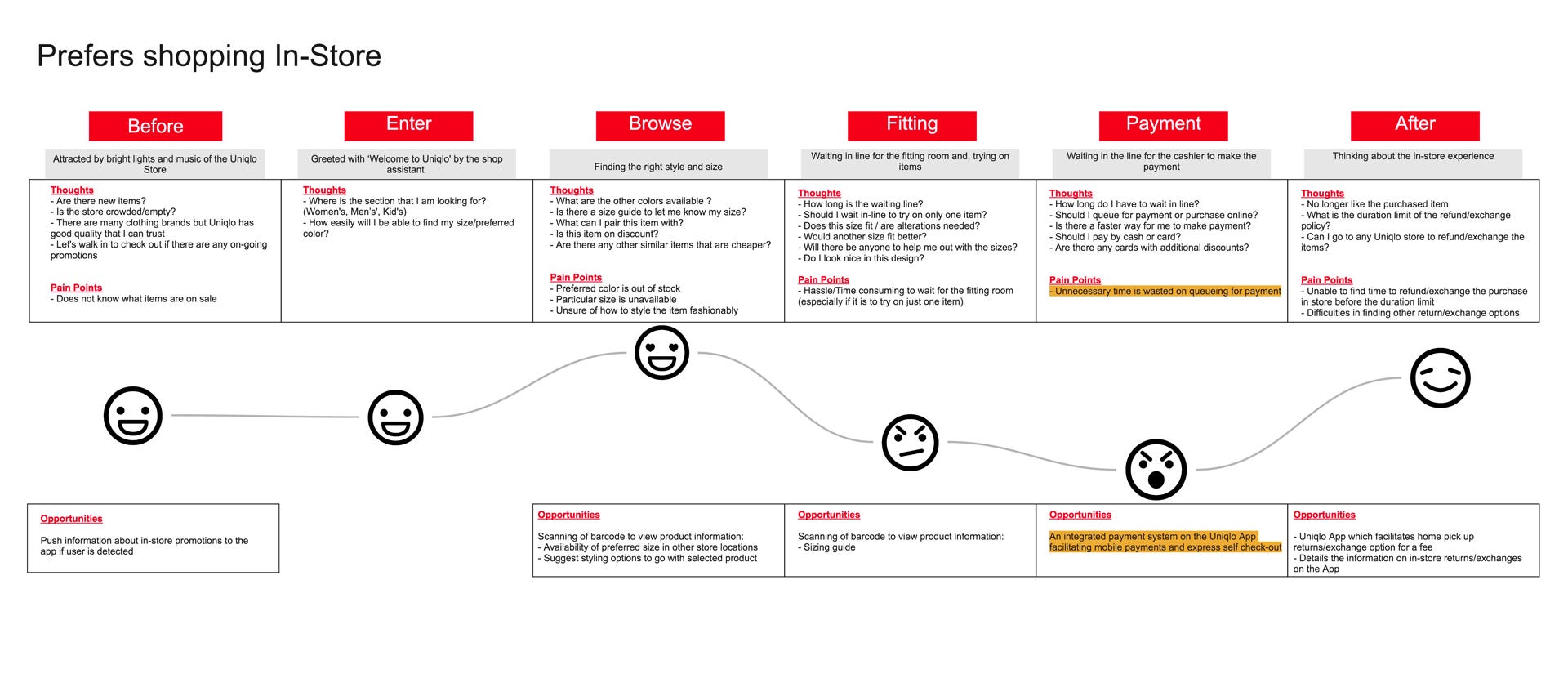
- Journey Mapping is the Key to Gaining Empathy
- Prepping for Design Interviews (My Microsoft Onsite Experience)
- UX is Grounded in Rationale, not Design
- The Types of Design Research every Designer should know NOW
- When did Design become so Easy?